- Published on
HTTP 스터디 4회차 회고
- Authors

- Name
- Charles
4회차 스터디는 9장 HTTP에 기능 추가한 프로토콜, 10장 웹 컨텐츠에서 사용하는 기술에 대해서 이야기 하는 시간이었다.
이번주도 저번주와 마찬가지로 주제에 대해서 크게 어려운 부분이 있었다기 보다는 해당 주제에 대해서 책의 내용으로만으로는 설명을 하기 어려운 부분이 많다는 생각이 들었다.
이번주도 역시 책에 포함되지 않았던 부분이나 추가적으로 공부했던 내용은 우아한테크코스 테코톡의 영상을 보면서 보충하였다.
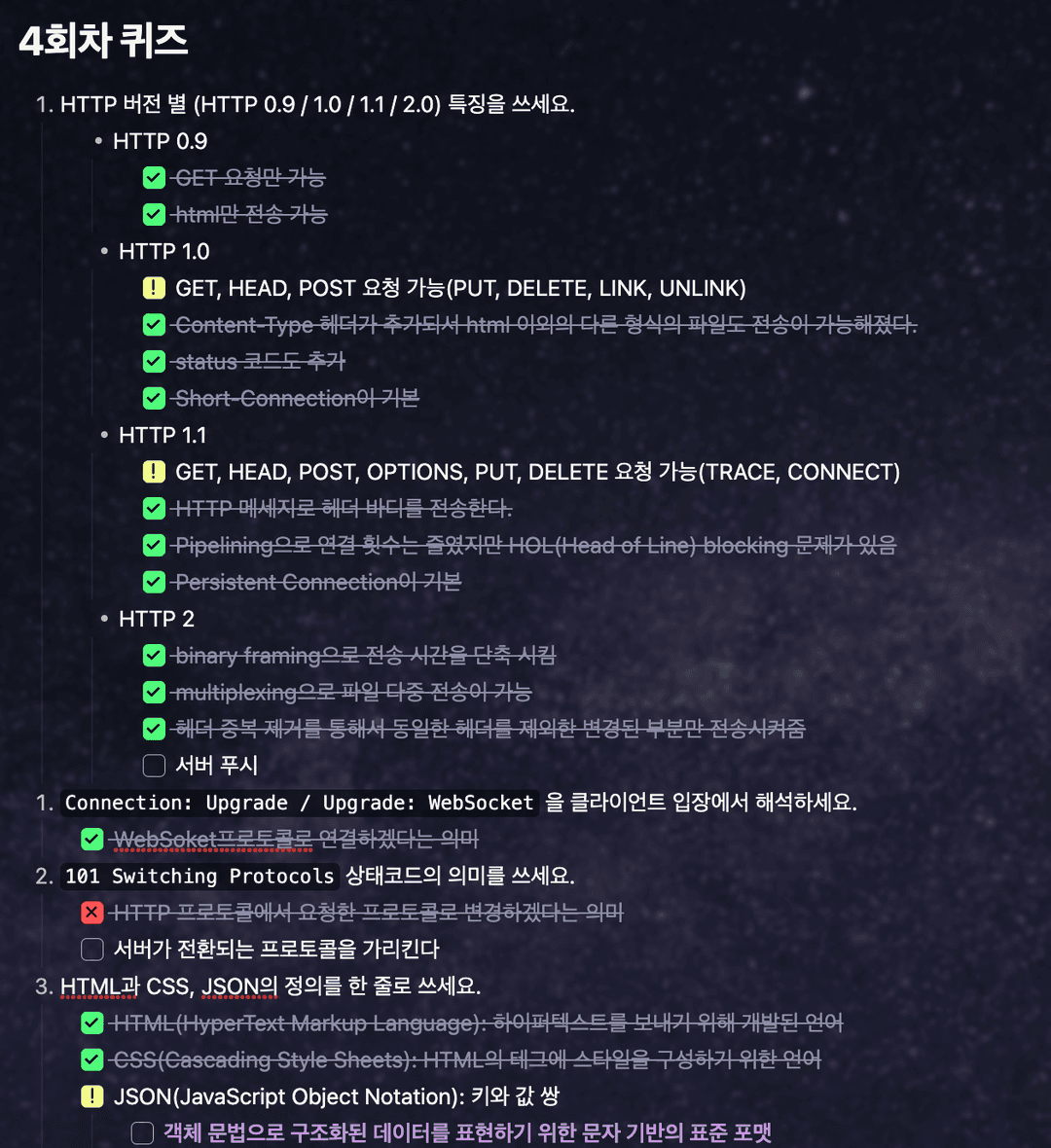
4회차 퀴즈 풀이

이번주 퀴즈는 나름 이때까지 스터디했던 때보다 잘 풀었던 것 같다. 그래도 이렇게 스터디를 하면서 나름 성장하고 있다는 느낌이 들어 뿌듯했다.
좋았던 점
-
스터디원들이 병목현상에 대한 주제로 질문을 많이 남겨준 것에 대해서 책에 나와있는 기술은 아니었지만 프로그래밍 언어적인 한계(Node.js의 I/O 작업은 비동기 처리로 인해서 속도가 빠르지만 CPU 작업이 많을 경우 성능에 저하가 올 수 있다. 해당 부분은 WorkerThread를 이용해서 병목현상을 줄일 수 있었다고 스터디원들에게 공유)에 대해서 경험한 부분을 전달할 수 있어서 내가 경험한 부분을 리마인드하는 시간이어서 좋았다.
-
책에서 WebSoket에 대한 내용이 나오는데 나는 해당 부분에 대한 경험은 없어서 경험을 나눌 만한 이야기는 없었지만 대신에 양방향 통신이 아닌 서버와 클라이언트가 연결 되면 서버에서 변경된 부분을 연결된 상태에서 메세지를 전달해주는 SSE(Server Sent Event)에 대한 경험을 공유를 할 수 있어서 좋았다.
아쉬웠던 점
- CPU 작업의 과부화로 인한 병목현상을 WorkerThread를 사용해서 개선한 내용을 내가 직접 작업한 것이 아닌 회사 백엔드 분이 작업하신 부분이어서 자세하게 설명을 해주지 못한 부분이 아쉬웠다.
Action Plan
- 마지막 회차 스터디에서도 스터디원들에게 좋은 정보를 잘 전달하고 마무리하고 싶다.